| Дизайн и верстка сайта
|
 | Создание сайта-магазина с учетом специфики заказчика. Год спустя сайт был серьезно переделан владельцем. К сожалению это плохо сказалось на его внешнем виде. Одной из любопытных деталей старого сайта был перемещающийся по экрану пульт дистанционного управления с нажимающимися кнопками и дисплеем. В результате переделки пульт исчез.
|
 | Верстка эластичного сайта по дизайну Антонины Кировой. Достаточно простой макет раздвигающийся по центру. Учитывая что мной сделаны и скрипты для сайта, владельцу не стоило убирать мой копирайт. Без копирайта он не получит бесплатной поддержки и, если что-то напутает в скриптах, ему придется либо оплачивать мое вмешательство, либо разбираться самому. Может мне и не стоило делать сайт своему конкуренту, но я конкуренции не боюсь :)
|
 | Верстка эластичного сайта с шапкой от Антонины Кировой. Трава и небо справа тянутся до бесконечности. Надписи с правой стороны придерживаются правой стороны страницы.
|
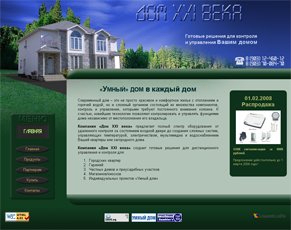
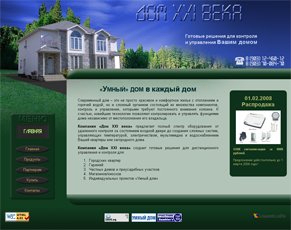
 | Верстка эластичного сайта по дизайну Антонины Кировой. Дома слева и трава внизу тянутся до бесконечности. Блоки меню и основного содержимого равномерно масштабируются.
|
 | Верстка эластичного сайта по дизайну Антонины Кировой. Кусты в правой части шапки тянутся до бесконечности. Основное содержимое занимает все доступное пространство при неизменной ширине меню. Нижний блок масштабируется и центрируется.
|
 | Верстка центрированного сайта пропорциональной ширины по дизайну Антонины Кировой. Ширина основного содержимого занимает 65% от доступной ширины и центрируется относительно страницы. Многоуровневое выпадающее меню на скрипте собственной разработки беспрепятственно индексируется поисковиками.
|
 | Верстка эластичного сайта по дизайну Андрея Давликанова. Все, что находится с правой стороны растягивается до бесконечности. Изначально сайт верстан на блоках div, но по просьбе заказчика переделан таблицами, чтоб не вытягивался в линию на PDA (обычно эту особенность блочной верстки высоко ценят, но тут ее сочли неправильной: на КПК сайт выглядел не так, как на ПК). Так же, мной написаны многие скрипты сайта.
|
 | Дизайн и верстка эластичного сайта, форма добавления фирмы. Правая часть шапки смещается вправо. Сайт сделан полностью на блоках div в 3 колонки. Многие дизайнеры ищут способы, как сделать эластичный дизайн в 3 колонки. Это один из способов - мое ноухау, разработанное еще до появления моды на верстку блоками.
|


 Компьютер и программы
Компьютер и программы
 WEB-дизайн
WEB-дизайн
 Литература и поэзия
Литература и поэзия
 Гуманитарные науки
Гуманитарные науки
 Мастерская
Мастерская Хронология материалов
Хронология материалов Обращение к посетителям
Обращение к посетителям Скачать шрифты
Скачать шрифты Скачать рефераты
Скачать рефераты Создание web сайта на заказ
Создание web сайта на заказ Создание веб сайтов (цены)
Создание веб сайтов (цены) Веб-сайты, созданные мной (потенциальным заказчикам)
Веб-сайты, созданные мной (потенциальным заказчикам) Об авторе
Об авторе Статистика сайта
Статистика сайта